[Android/Kotlin] 안드로이드 구글맵 Google Map 설정하기(1) - debug
안녕하세요. 오늘은 Google Map 사용법에 대해서 알아보겠습니다.
프로젝트를 생성하고, 구글 API키를 발급받아 설정하는 순으로 진행해 보겠습니다.
그리고 API키는 디버그 / 릴리즈 두가지가 있는데, 이번 시간에는 디버그용으로 설명드립니다.
STEP01. GoogleMap 프로젝트 생성
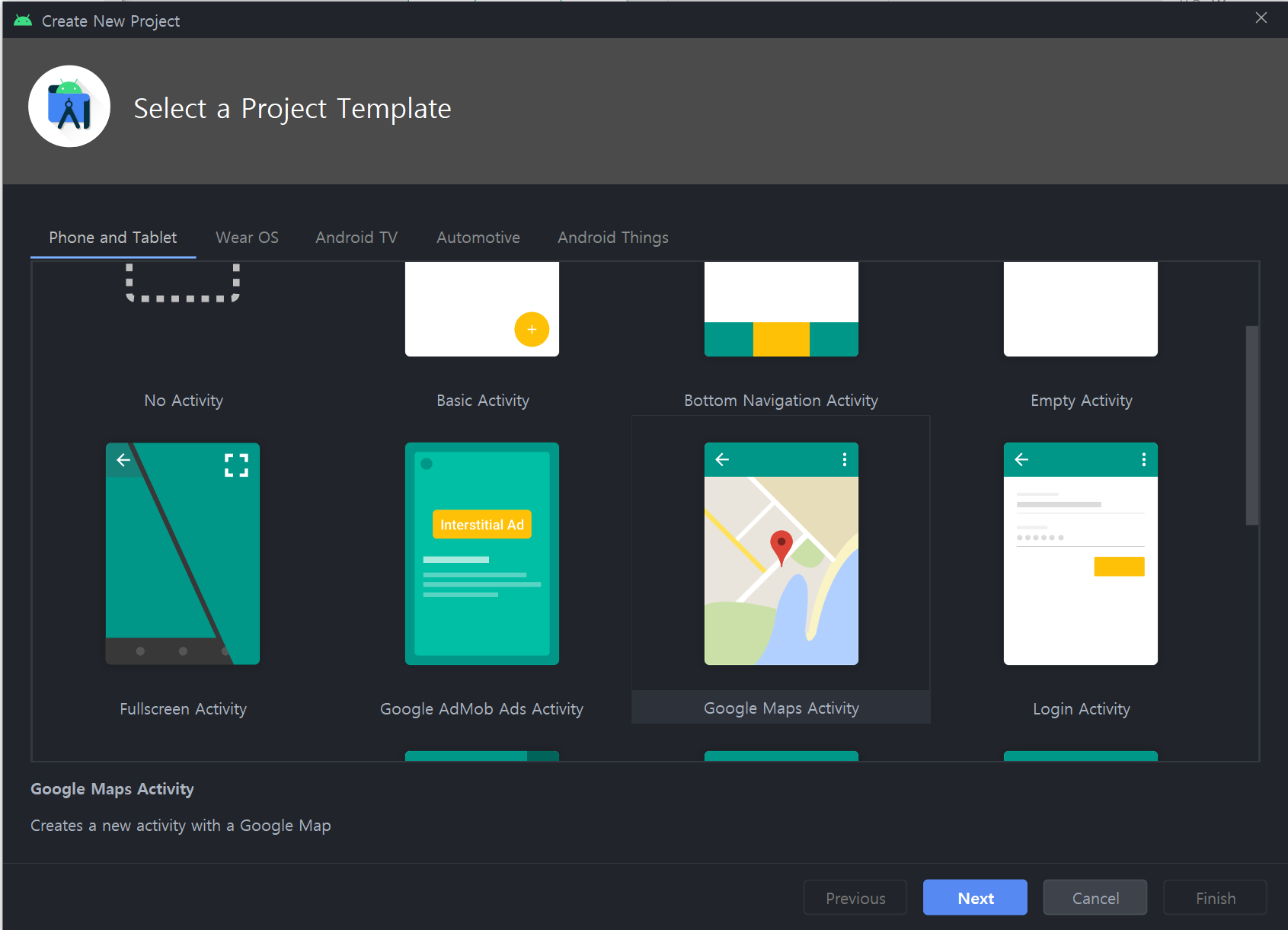
아래 그림과 같이 Template을 Google Maps Activity를 선택하여 새로운 프로젝트를 생성합니다.

새로운 프로젝트가 생성되었습니다.
기존 Empth Activity 프로젝트 생성과 다르게 맵 설정과 관련된 일반적인 내용들이 프로젝트안에 생성되었습니다.
[AndroidManifest 파일]
<!--
The ACCESS_COARSE/FINE_LOCATION permissions are not required to use
Google Maps Android API v2, but you must specify either coarse or fine
location permissions for the "MyLocation" functionality.
-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!--
The API key for Google Maps-based APIs is defined as a string resource.
(See the file "res/values/google_maps_api.xml").
Note that the API key is linked to the encryption key used to sign the APK.
You need a different API key for each encryption key, including the release key that is used to
sign the APK for publishing.
You can define the keys for the debug and release targets in src/debug/ and src/release/.
-->
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="@string/google_maps_key" />ACCESS_FINE_LOCATION 퍼미션이 등록되었습니다. 그리고 meta-data 태그에 API_KEY 가 등록되었습니다.
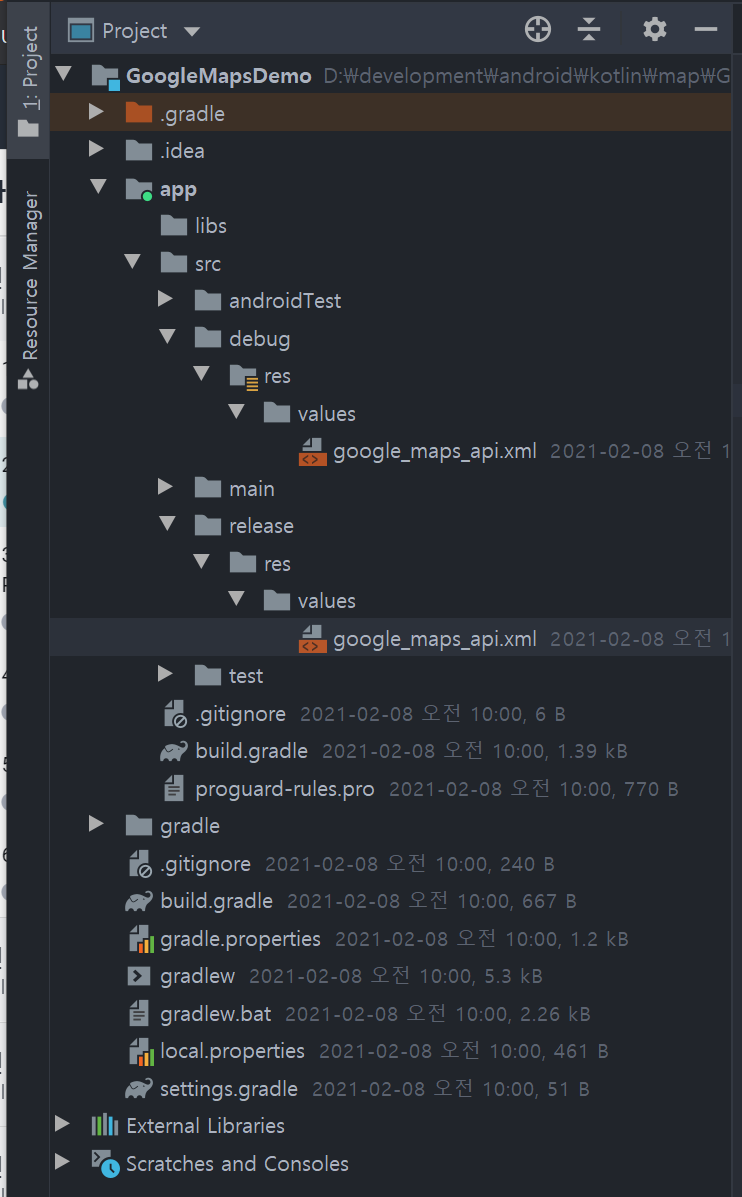
프로젝트 창을 열어서 폴더 구조를 보면 debug 폴더와 release 폴더가 생성되었습니다.
debug 폴더는 디버그용 api 키 , 그리고 release 폴더는 릴리즈용 api키를 관리합니다.

그러면 먼저, debug 폴더의 google-maps.api.xml 파일을 열어보면,
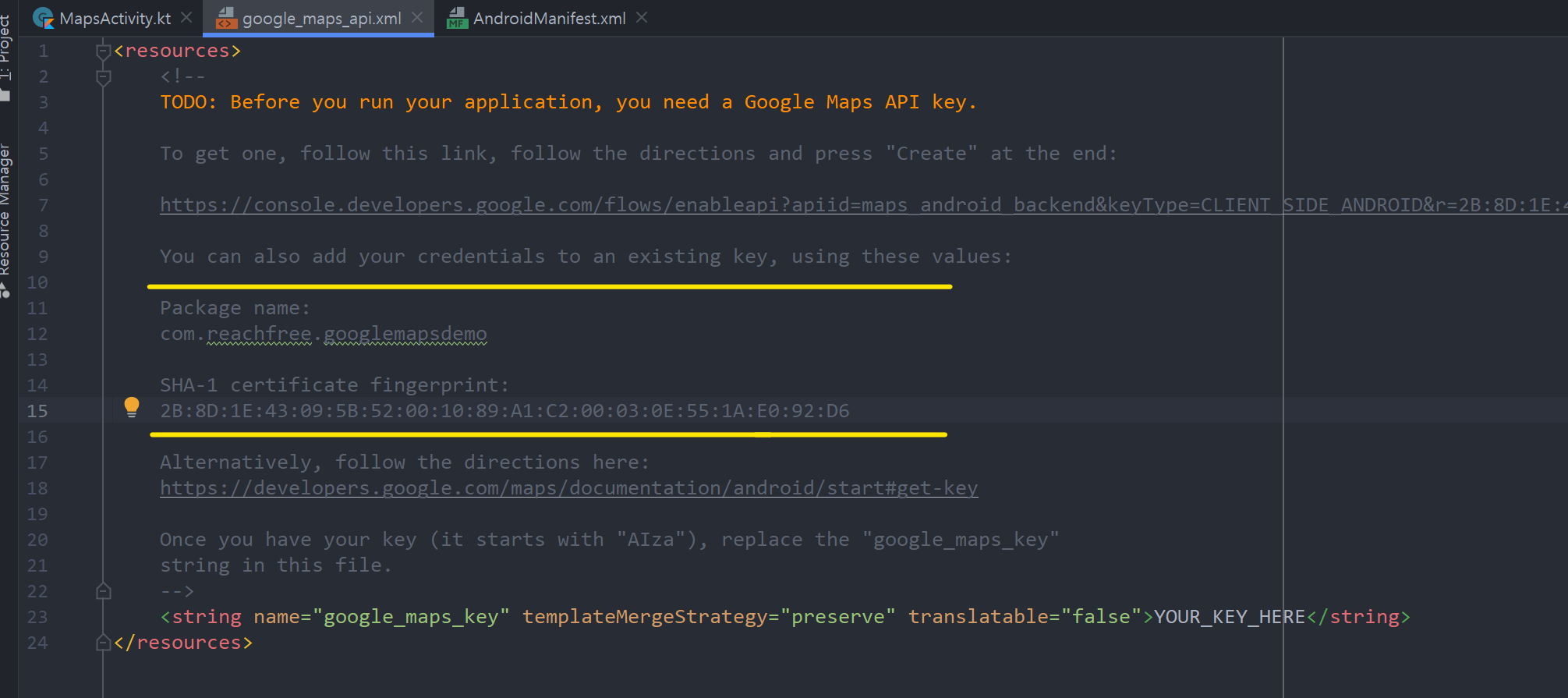
아래와 같이 Packagename과 SHA-1 certificate fingerprint를 확인 할 수 있습니다.
(release폴더에는 해당 정보가 없습니다.)

하지만 아직 API 키를 입력하기 전이기 때문에 앱을 실행하면 아래와 같이 빈화면이 나옵니다.

구글맵을 제대로 작동시키기 위해서 API 키를 설정을 해야합니다. 그러면 이제 디버그용 API키를 생성하는 방법에 대해서 알아보겠습니다.
google-maps.api.xml 에서 Too get on, follow this link.. 문구 아래의 Url을 복사하여 조회를 하면,
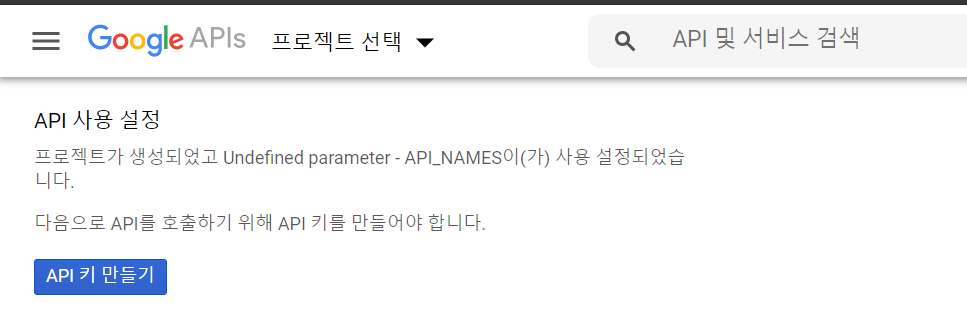
아래와 같이 프로젝트 설정 페이지가 열립니다.

계속을 선택합니다.

API 키 만들기를 선택합니다.

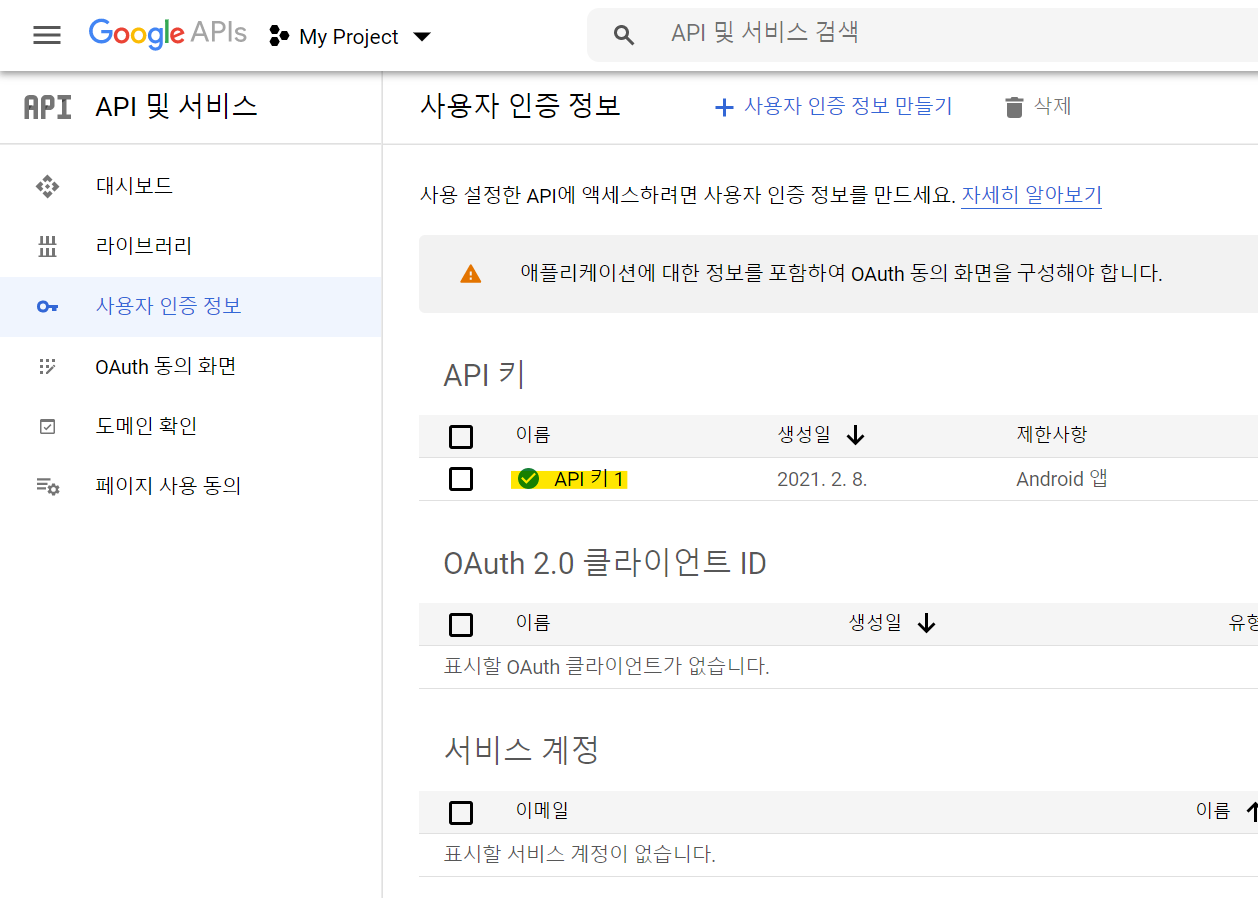
위 그림과 같이 API키가 생성되면 API 키 1 을 클릭합니다.
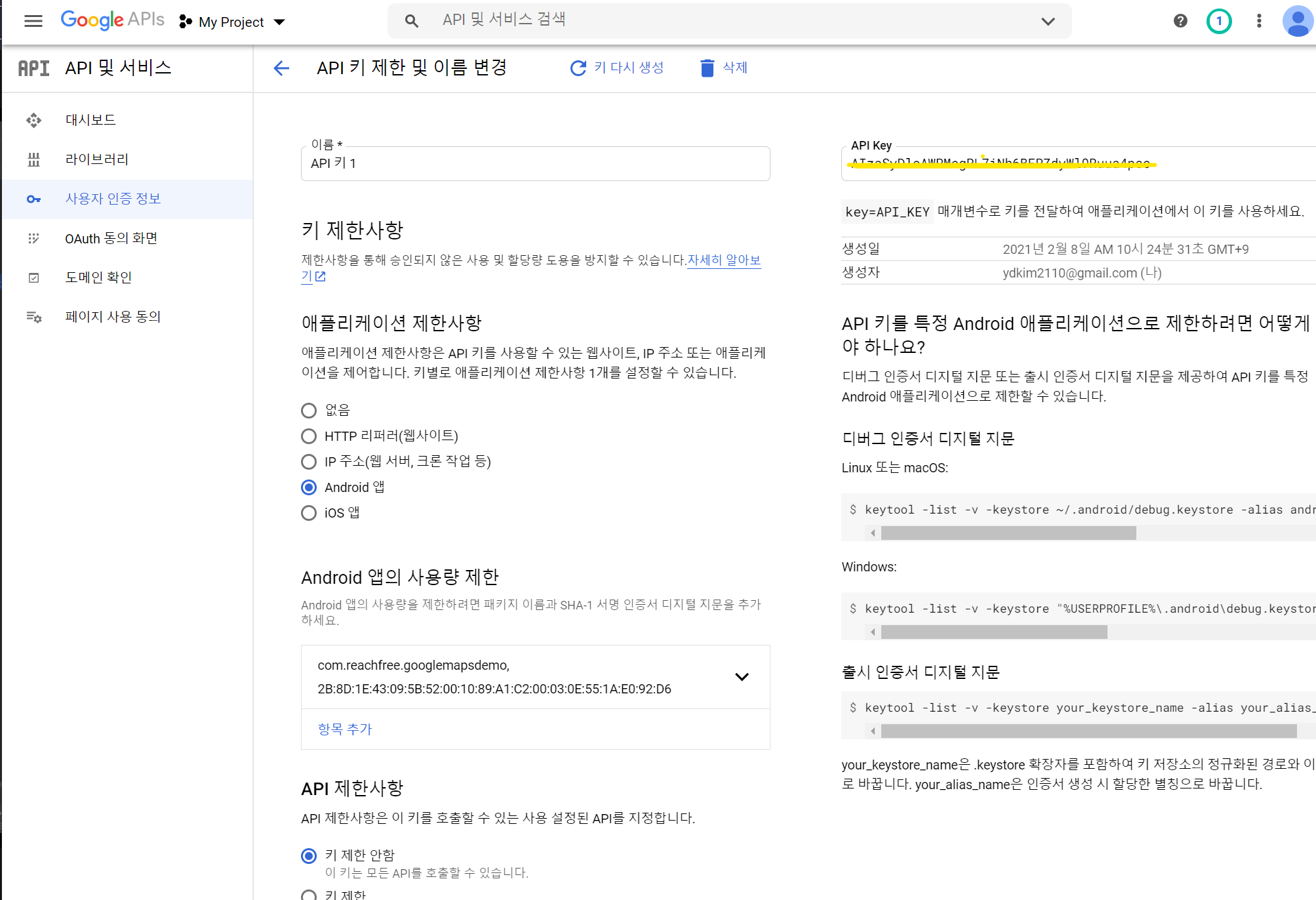
그러면 아래와 같이 상세정보가 나타나고 오른쪽 맨위에 API key를 복사합니다.

google-maps.api.xml 파일에 복사한 API키를 넣어줍니다.
<resources>
<string name="google_maps_key" templateMergeStrategy="preserve" translatable="false">YOUR_API_KEY</string>
</resources>
그리고 프로젝트를 다시 실행시켜주면, 아래와 같이 구글맵이 정상적으로 작동합니다.

기본으로 시드니 Location이 세팅되어 있기 때문에 메인액티비티 코드에서 위도/경도를 바꿔보았습니다.
[MainActivity.kt]
class MapsActivity : AppCompatActivity(), OnMapReadyCallback {
private lateinit var map: GoogleMap
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_maps)
val mapFragment = supportFragmentManager
.findFragmentById(R.id.map) as SupportMapFragment
mapFragment.getMapAsync(this)
}
override fun onMapReady(googleMap: GoogleMap) {
map = googleMap
// Add a marker in Sydney and move the camera
val yeouido = LatLng(37.521814, 126.923596)
map.addMarker(MarkerOptions().position(yeouido).title("Marker in Yeouido"))
map.moveCamera(CameraUpdateFactory.newLatLng(yeouido))
}
}마커에 제가 수정한 "Marker in Yeouido"가 잘 나오네요. 위치도 보이지는 않지만 여의도가 맞는것 같습니다. ^^

'기리's Android 이야기' 카테고리의 다른 글
| [Android/Kotlin] 안드로이드 구글맵 Google Map(2) - release (1) | 2021.02.08 |
|---|---|
| [Android Studio] 안드로이드 APK 파일 생성하기 (2) | 2021.02.08 |
| [Android/Kotlin] 안드로이드 Expandable RecyclerView 만들기 (5) | 2021.02.08 |
| [Android/Kotlin] 안드로이드 ConstraintLayout(3) Guideline (1) | 2021.02.07 |
| [Android/Kotlin] 안드로이드 ConstraintLayout(2) Barrier (1) | 2021.02.07 |




댓글