안녕하세요. 지난번 ConstraintLayout Chain에 이어서 Barrier 기능에 대해서 알아보겠습니다.
2021/02/07 - [Android/Material Design] - [Android/Kotlin] 안드로이드 ConstraintLayout(1) Chain
[Android/Kotlin] 안드로이드 ConstraintLayout(1) Chain
안녕하세요. 오늘은 ConstraintLayout의 기능중에 Chain에 대해서 알아보겠습니다. Chain은 사용 가능한 공간 내 뷰들간의 분할되는 방식을 제어할 수 있는 제약조건입니다 그리고 기존 레이아웃 중에 L
android-dev.tistory.com
Barrier 라는 영어단어는 '장벽'을 뜻하는 말로 뭔가 레이아웃에 벽을 만들어준다 라고 생각하시면 될 것 같습니다.
그럼 Barrier라는 기능을 언제 사용하면 좋을까요?
안드로이드 출시지역의 언어에 따라 레이아웃의 위치가 변할 수 있도 있습니다.
이를 방지하기 위해서 Barrier가 필요합니다.
무슨소리이냐구요...?
예를들어 설명해 보겠습니다.
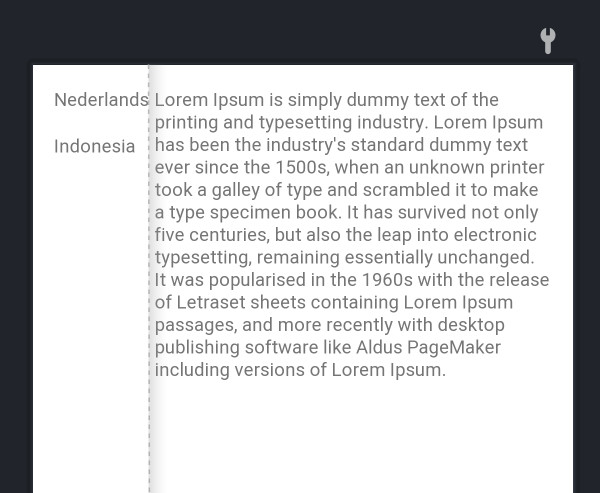
먼저 영어를 기준으로 국가명을 왼쪽에 그리고 우측에 긴 글을 배치했습니다.
Nederlands는 말이 더 길기 때문에 우리는 보통 이 TextView를 기준으로 우측 TextView의 레이아웃의 위치를 결정합니다. 그래시 긴글의 시작점 위치를 Nederlands TextView의 End로 잡았습니다.
그러면 아래와 같이 영어텍스트는 문제가 없이 작동합니다.

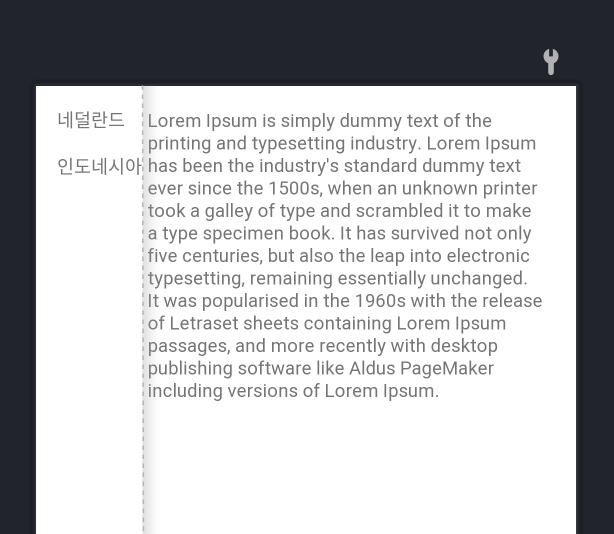
하지만 한국의 사용자들은 위 레이아웃이 어떻게 보여질까요?
한국어에서는 네덜란드보다 인도네시아 글자가 더 길기 때문에 아래와 같이 레이아웃이 망가져서 보일 것입니다.
(인도네이사는 오타입니다...)

그럼 ConstraintLayout의 Barrier를 이용해서 위 문제를 해결해 보겠습니다.
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="end"
app:constraint_referenced_ids="txt_nederlands, txt_indonesia"
tools:layout_editor_absoluteX="16dp" />
barrierDirection="end" 속성을 이용하여 txt_nederlans / txt_indonesia 끝에 barrier 위치를 지정합니다.
그리고 긴글의 시작점을 barrier로 지정합니다.

그러면 아래와 같이 어느 언어에서도 레이아웃이 잘 위치하게 됩니다.


'기리's Android 이야기' 카테고리의 다른 글
| [Android/Kotlin] 안드로이드 Expandable RecyclerView 만들기 (5) | 2021.02.08 |
|---|---|
| [Android/Kotlin] 안드로이드 ConstraintLayout(3) Guideline (1) | 2021.02.07 |
| [Android/Kotlin] 안드로이드 ConstraintLayout(1) Chain (1) | 2021.02.07 |
| [Android/Kotlin] 안드로이드 Gradient TextView (6) | 2021.02.07 |
| [Android/Kotlin] 안드로이드 ViewBinding with BaseActivity, BaseFragment (3) | 2021.02.06 |



