안녕하세요. 오늘은 지난 시간에 이어서 간단하게 Spinner 위젯을 커스텀해보도록 하겠습니다.
UI적으로 사용하기가 너무 밋밋하다가 생각된다면 커스텀을 해보는것을 추천드립니다.
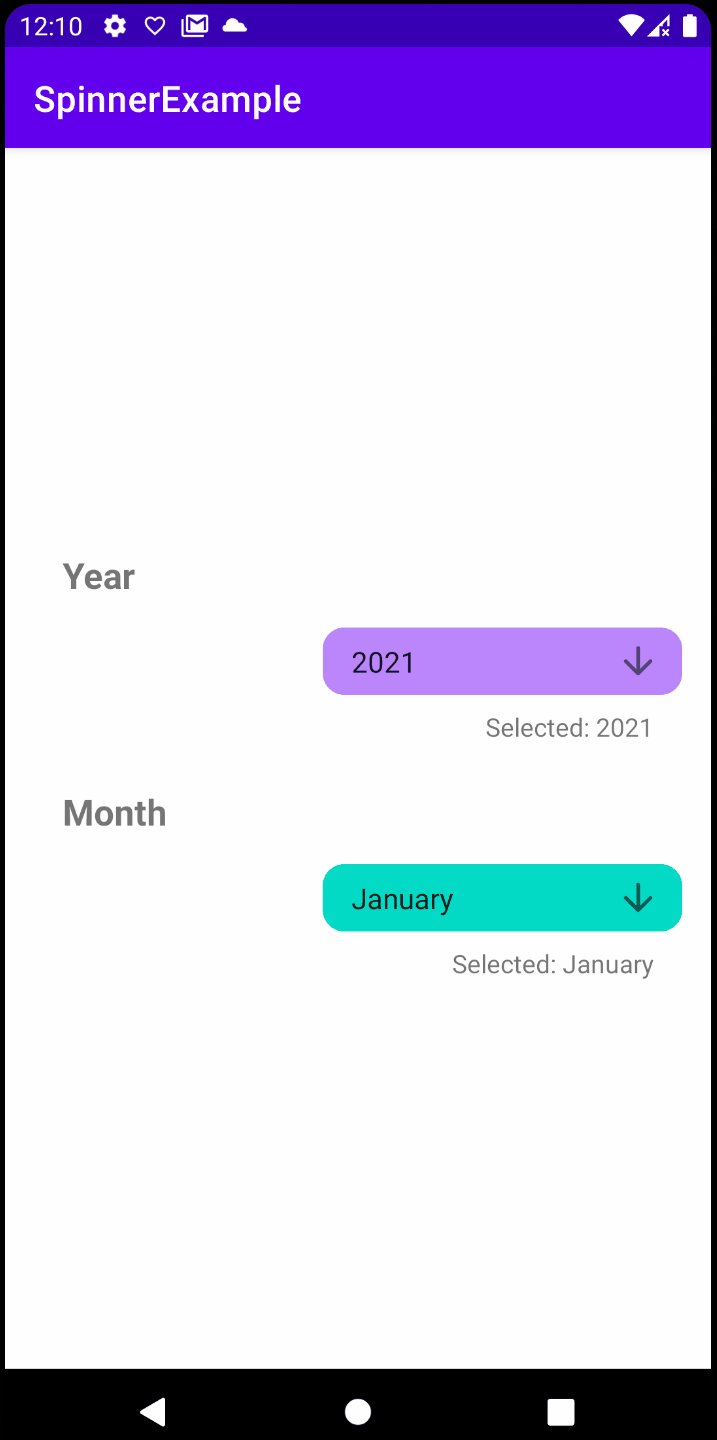
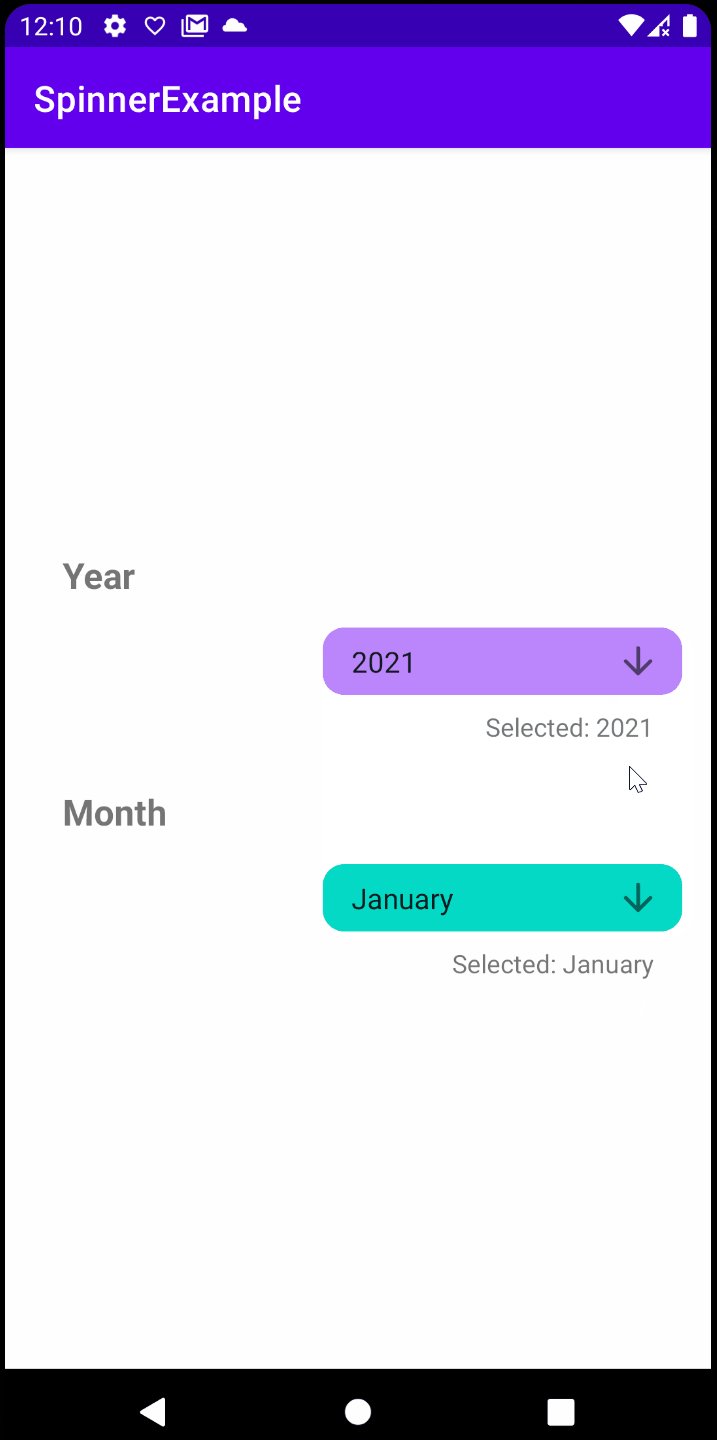
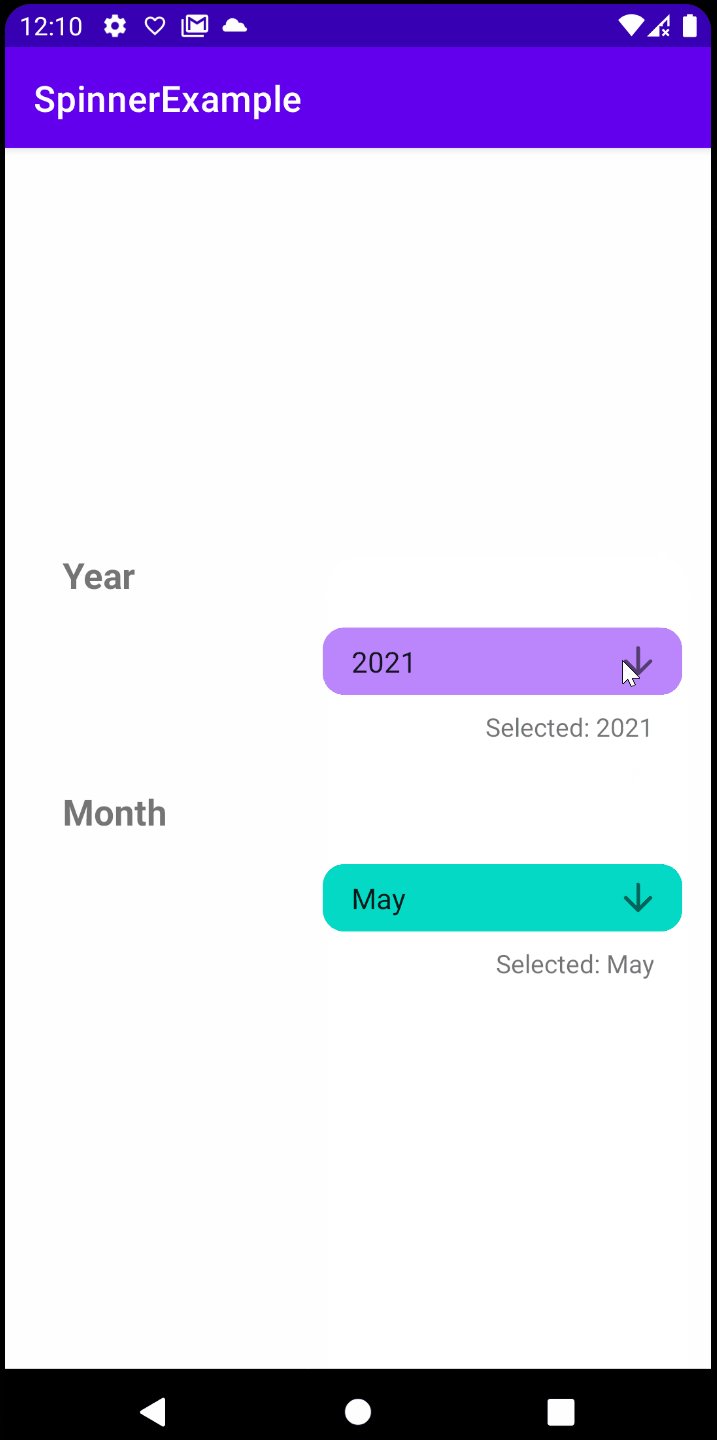
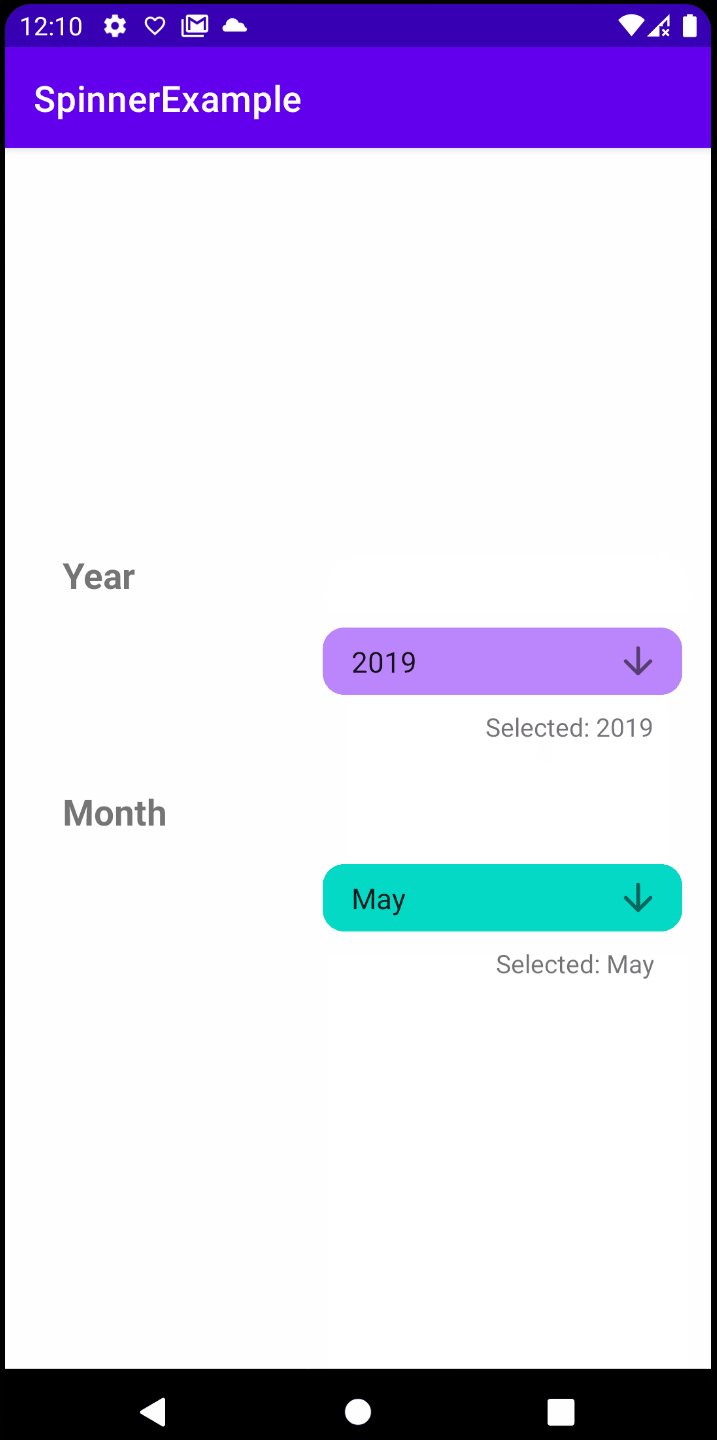
완성된 모습은 아래와 같습니다.

저번에 시간에 이어서 연도와 월을 나타내는 스피너의 디자인을 변경했습니다.
(참고로 Drop Down Menu는 아직 변경되지 않았습니다.)
ArrayAdapter를 활용한 Spinner 구현 참고: https://android-dev.tistory.com/35
STEP01. Spinner Background 만들기
아래와같이 Spinner의 배경을 만들어 줍니다. layer-list는 아이템을 중첩시킬때 사용합니다.
[bg_spinner_year.xml]
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<layer-list>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/purple_200" />
<corners android:radius="12dp" />
<padding android:right="12dp" />
</shape>
</item>
<item
android:drawable="@drawable/ic_down"
android:gravity="center|end"
android:width="25dp"
android:height="25dp" />
</layer-list>
</item>
</selector>
[bg_spinner_month.xml]
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<layer-list>
<item>
<shape android:shape="rectangle">
<solid android:color="?attr/colorAccent" />
<corners android:radius="12dp" />
<padding android:right="12dp" />
</shape>
</item>
<item
android:drawable="@drawable/ic_down"
android:gravity="center|end"
android:width="25dp"
android:height="25dp" />
</layer-list>
</item>
</selector>
STEP02. Spinner 위젯에 적용하기
Spinner 위젯에 background 속성에 해당 drawable 파일을 적용시켜 줍니다.
[activity_main.xml]
<Spinner
android:id="@+id/spinner_year"
android:background="@drawable/bg_spinner_year"
android:padding="8dp"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_gravity="end" />
<Spinner
android:id="@+id/spinner_month"
android:background="@drawable/bg_spinner_month"
android:padding="8dp"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_gravity="end" />
'기리's Android 이야기' 카테고리의 다른 글
| [Android/Kotlin] 안드로이드 Spinner 커스텀 해보기(3) feat. Drop Down Menu (2) | 2021.01.30 |
|---|---|
| [Android/Kotlin] 안드로이드 Spinner 커스텀 해보기(2) feat. Hint 만들기 (0) | 2021.01.30 |
| [Android Studio/Kotlin] 안드로이드 Live Template 사용하기 (2) | 2021.01.26 |
| [Android/Kotlin] 안드로이드 ArrayAdapter를 활용한 Spinner 구현 (1) | 2021.01.25 |
| [Android/Kotlin] 안드로이드 뒤로가기 종료 방지하기 feat. onBackPressed() (0) | 2021.01.23 |



